dabmaki.js
スクリプトファイルをロード
<script type="text/javascrpt" src="dabmaki.js"></script>
画像へのリンクを作成
画像(拡張子.jpg、.png、.gif、.jpeg)へリンクを貼るかclass属性に"dabmaki"を指定してください。
title属性がついているとそれを画像の下に表示、なければファイル名を表示します。
<a href="picture.jpg" title="風景画"><img src="thumbnail.png"></a>
<a href="picture.cgi" class="dabmaki">class属性を指定</a>
環境設定
・環境に合わせて10行目付近のpropertiesを変更してください。
properties= {
DELAY: [1000, 1000, 1000, 1000],
BASE_URL: null,
COLOR: '#00F',
BGCOLOR: '#FF0',
BORDER: '1px solid blue',
RADIUS: '10px',
PADDING: '0 10px',
MASK_COLOR: '#FFF',
MASK_OPACITY: 0.5,
FILE_SHEET:['background.png',0],
FILE_LOADING:['loading.png'],
FILE_LEAD_BASE:['lead.png'],
FILE_LEAD_TOP:['lead_top.png'],
FILE_LEAD_BOTTOM:['lead_bottom.png'],
FILE_PULL_BASE:['pull.png'],
FILE_PULL_TOP:['pull_top.png'],
FILE_PULL_BOTTOM:['pull_bottom.png'],
FILE_MARGIN_TOP:['margin_top.png'],
FILE_MARGIN_BOTTOM:['margin_bottom.png'],
METRIX_LOADING:[90,190],
METRIX_SHEET:[14,14,14],
METRIX_LEAD:[82,52,52],
METRIX_MARGIN:[41,26,52]
};
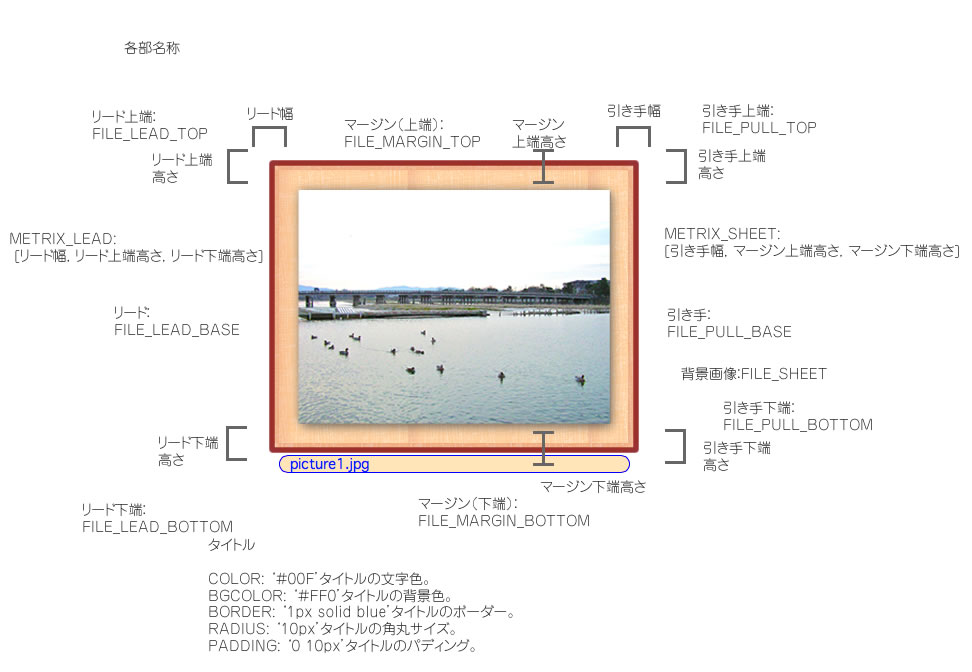
各プロパティ解説
DELAY: [1000, 1000, 1000, 1000][ローディング画像表示時間, 伸長時間, 拡大画像表示時間, 閉鎖時間]BASE_URL: null- 画像が保存されているURL(ディレクトリ)、相対パスの基準はHTMLファイルの場所です。
nullを指定するとスクリプトと同じディレクトリをセットします。 COLOR: '#00F'- タイトルの文字色。
BGCOLOR: '#FF0'- タイトルの背景色。
BORDER: '1px solid blue'- タイトルのボーダー。
CSSのborderプロパティと同じルールです。 RADIUS: '10px'- タイトルの角丸サイズ。
PADDING: '0 10px'- タイトルのパディング。
CSSのpaddingプロパティと同じルールです。 MASK_COLOR: '#FFF'- オーバーレイの色。
MASK_OPACITY: 0.5- オーバーレイの透明度。
FILE_SHEET:['background.png',0]- 拡大画像の背景。
[ファイル名, マージン] FILE_LOADING:['loading.png']FILE_LEAD_BASE:['lead.png']FILE_LEAD_TOP:['lead_top.png']FILE_LEAD_BOTTOM:['lead_bottom.png']FILE_PULL_BASE:['pull.png']FILE_PULL_TOP:['pull_top.png']FILE_PULL_BOTTOM:['pull_bottom.png']FILE_MARGIN_TOP:['margin_top.png']FILE_MARGIN_BOTTOM:['margin_bottom.png']- ローディング画像、リード中心、リード上端、リード下端
引き手中心、引き手上端、引き手下端、マージン上端、マージン下端
[ファイル名, スプライトサイズ, fps, アニメーション終了時の表示フレーム] - スプライトサイズは数値のみの場合はwidth、JSONでwidth、height、limitを指定できます。
fpsのデフォルトは10(単位fps)です。
スプライトサイズを省略するとアニメーションしません。 - 例)
['loading.png', 180]画像サイズ 幅:180px、高さ:METRIX_LOADINGの高さと同じ、10fps['loading.png', 180, 60]画像サイズ 幅:180px、高さ:METRIX_LOADINGの高さと同じ、60fps['loading.png', {width:360,height:540,limit:10}]画像サイズ 幅:360px、高さ:450、全10コマ、10fps
- width、heightは表示サイズではなく、画像サイズを指定してください。
- limitに関して。
- 以下のような指定の場合。
FILE_LOADING: ['loading.png', {width:360,height:540,limit:10}]
METRIX_LOADING:[90,190]ローディング中の表示画像サイズは、幅90px、高さ190px。
loading.png画像のサイズは幅360px、高さ450px。
コマ数は360/90 * 540/190 = 12ですが、limit:10が指定されているため、最後の2コマは表示されません。アニメーションGIFで作成すると、スプライトサイズ以降の項目を省略できます。
METRIX_LOADING:[90,190]- ローディング画像サイズ
[幅, 高さ]
METRIX_SHEET:[14,14,14]- シートサイズ
[引き手幅, マージン上端高さ, マージン下端高さ]
METRIX_LEAD:[82,52,52]- リードサイズ
[リード幅, リード上端高さ, リード下端高さ]
METRIX_MARGIN:[1,2,3]- その他マージン
[シートとリードの重なり, リード中心部とリード上端の重なり, タイトルの左マージン]
タイトルの左マージンはリードと重なる場合に指定してください。

動的な設定変更
・外部からconfig()メソッドを使用して、プロパティーを更新できます。
ページの読み込みが完了する前にメソッドを呼び出してください。
Dabmaki.config(
{
DELAY: [1000, 1000, 1000, 1000],
BASE_URL: null,
COLOR: '#00F',
BGCOLOR: '#FF0',
BORDER: '1px solid blue',
RADIUS: '10px',
PADDING: '0 10px',
MASK_COLOR: '#FFF',
MASK_OPACITY: 0.5,
FILE_SHEET:['background.png',0],
FILE_LOADING:['loading.png'],
FILE_LEAD_BASE:['lead.png'],
FILE_LEAD_TOP:['lead_top.png'],
FILE_LEAD_BOTTOM:['lead_bottom.png'],
FILE_PULL_BASE:['pull.png'],
FILE_PULL_TOP:['pull_top.png'],
FILE_PULL_BOTTOM:['pull_bottom.png'],
FILE_MARGIN_TOP:['margin_top.png'],
FILE_MARGIN_BOTTOM:['margin_bottom.png'],
METRIX_LOADING:[90,190],
METRIX_SHEET:[14,14,14],
METRIX_LEAD:[82,52,52],
METRIX_MARGIN:[41,26,52]
}
);
スタイルシート、class
だぶ巻に関する要素にはdabmakiというclass名前が付与されています。
CSSファイルを使用しても細かな指定が可能です。
.dabmaki .sheet img {
-webkit-box-shadow: 4px 4px 10px rgba(75, 75, 75, 0.7), -1px -1px 10px rgba(100, 100, 100, 0.5);
-moz-box-shadow: 4px 4px 10px rgba(75, 75, 75, 0.7), -1px -1px 10px rgba(100, 100, 100, 0.5);
-ms-box-shadow: 4px 4px 10px rgba(75, 75, 75, 0.7), -1px -1px 10px rgba(100, 100, 100, 0.5);
-o-box-shadow: 4px 4px 10px rgba(75, 75, 75, 0.7), -1px -1px 10px rgba(100, 100, 100, 0.5);
box-shadow: 4px 4px 10px rgba(75, 75, 75, 0.7), -1px -1px 10px rgba(100, 100, 100, 0.5);
}
